1. Telerik Menu 추가 Document
https://docs.telerik.com/devtools/wpf/controls/radmenu/getting-started#add-radmenu
WPF Menu | Getting Started | Telerik UI for WPF
docs.telerik.com
Document를 확인해 보니 메뉴를 추가할 때 Blend를 사용한다. Blend를 사용해본 적이 없는데 관련 내용은 MSDN을 보고 참고 했다.
Blend for Visual Studio 기능 둘러보기
XAML 기반 Windows 및 웹 애플리케이션을 디자인하기 위한 구성 요소인 Blend for Visual Studio의 작업 영역 UI 및 기능에 대해 알아봅니다.
docs.microsoft.com
2. Blend에서 "Open the Asset Library"을 어떻게 하는지 몰라서 한참 헤매었다.
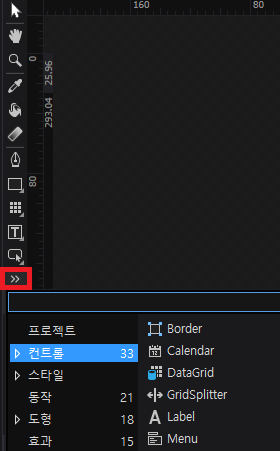
2.1 먼저 MainWindow.xaml 파일을 선택하고 창의 왼쪽에 아이콘 리스트 맨 아래에 >> 라고 것을 누르면 창이 나온다.

검색에서 RadMenu를 입력하면 원하는 메뉴가 표시된다.
만약 표시되지 않으면 "참조"에 아래 DLL을 추가하지 않은 것이다.
- Telerik.Windows.Controls.Navigation.dll
- Telerik.Windows.Controls.dll
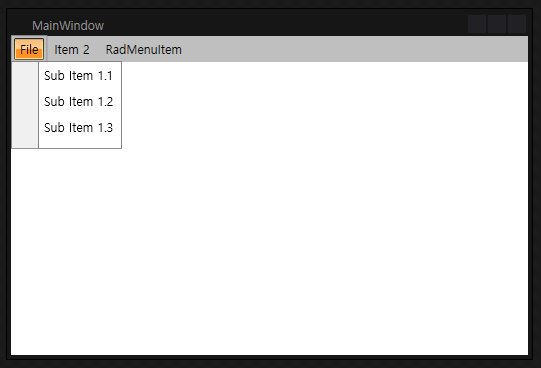
3. 소스 및 화면 표시
| <Window x:Class="SG.SystemConfig.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation" Title="MainWindow" Height="350" Width="525"> <Grid> <telerik:RadMenu HorizontalAlignment="Stretch" VerticalAlignment="Top"> <telerik:RadMenuItem Header="File"> <telerik:RadMenuItem Header="Sub Item 1.1"/> <telerik:RadMenuItem Header="Sub Item 1.2"/> <telerik:RadMenuItem Header="Sub Item 1.3"/> <telerik:RadMenuItem/> </telerik:RadMenuItem> <telerik:RadMenuItem Header="Item 2"> <telerik:RadMenuItem Header="Sub Item 2.1"/> <telerik:RadMenuItem Header="Sub Item 2.2"/> <telerik:RadMenuItem Header="Sub Item 2.3"/> </telerik:RadMenuItem> <telerik:RadMenuItem Header="RadMenuItem" HorizontalAlignment="Left"> <telerik:RadMenuItem Header="Sub Item 1"/> <telerik:RadMenuItem Header="Sub Item 2"/> <telerik:RadMenuItem Header="Sub Item 3"/> </telerik:RadMenuItem> </telerik:RadMenu> </Grid> </Window> |

LIST
'WPF' 카테고리의 다른 글
| WinForm안에 있는 WFP 창에서 owner를 지정하는 방법 (0) | 2023.02.08 |
|---|---|
| Telerik RadRibbonView Example (리본바 메뉴 예제) (1) | 2022.01.19 |
| Hierarchical RadGridView Example (0) | 2021.09.02 |
| RadTreeListView Example (0) | 2021.09.02 |
| WPF MVVM TextBox KeyDown Event (0) | 2021.07.20 |

